1、开启BBR加速
echo "net.core.default_qdisc=fq" >> /etc/sysctl.conf
echo "net.ipv4.tcp_congestion_control=bbr" >> /etc/sysctl.conf
sysctl -p
2、更新软件源及安装依赖
apt update && apt -y install wget git libc6-dev build-essential zlib1g-dev libssl-dev libevent-dev mingw-w64
3、安装go
wget -c https://go.dev/dl/go1.20.3.linux-amd64.tar.gz -O - | tar -xz -C /usr/local
echo 'export PATH=$PATH:/usr/local/go/bin' > /etc/profile
source /etc/profile
4、编译安装sing-box
go install -v -tags \
with_quic,\
with_grpc,\
with_dhcp,\
with_wireguard,\
with_shadowsocksr,\
with_ech,\
with_utls,\
with_reality_server,\
with_acme,\
with_clash_api,\
with_v2ray_api,\
with_gvisor,\
with_lwip \
github.com/sagernet/sing-box/cmd/sing-box@latest
5、复制编译好的sing-box到/usr/local/bin/目录
cp ~/go/bin/sing-box /usr/local/bin/
可能不成功。用下面命令:
wget https://github.com/SagerNet/sing-box/releases/download/v1.2.4/sing-box_1.2.4_linux_arm64.deb
dpkg -i sing-box_1.2.4_linux_amd64.deb
cp /usr/bin/sing-box /usr/local/bin/
6、为sing-box配置开机自启服务
cat > /etc/systemd/system/sing-box.service <<EOF
[Unit]
Description=sing-box service
Documentation=https://sing-box.sagernet.org
After=network.target nss-lookup.target
[Service]
CapabilityBoundingSet=CAP_NET_ADMIN CAP_NET_BIND_SERVICE
AmbientCapabilities=CAP_NET_ADMIN CAP_NET_BIND_SERVICE
ExecStart=/usr/local/bin/sing-box run -c /usr/local/etc/sing-box/config.json
Restart=on-failure
RestartSec=1800s
LimitNOFILE=infinity
[Install]
WantedBy=multi-user.target
EOF
7、创建sing-box文件夹,创建sing-box配置文件
mkdir /usr/local/etc/sing-box && cd $_
touch config.json
{
"log": {
"level": "info",
"timestamp": true
},
"dns": {
"servers": [
{
"tag": "local",
"address": "https://1.1.1.1/dns-query",
"detour": "direct"
},
{
"tag": "block",
"address": "rcode://success"
}
],
"rules": [
{
"geosite": "cn",
"server": "local"
},
{
"geosite": "category-ads-all",
"server": "block",
"disable_cache": true
}
]
},
"inbounds": [
{
"type": "vless",
"tag": "vless-in",
"listen": "::",
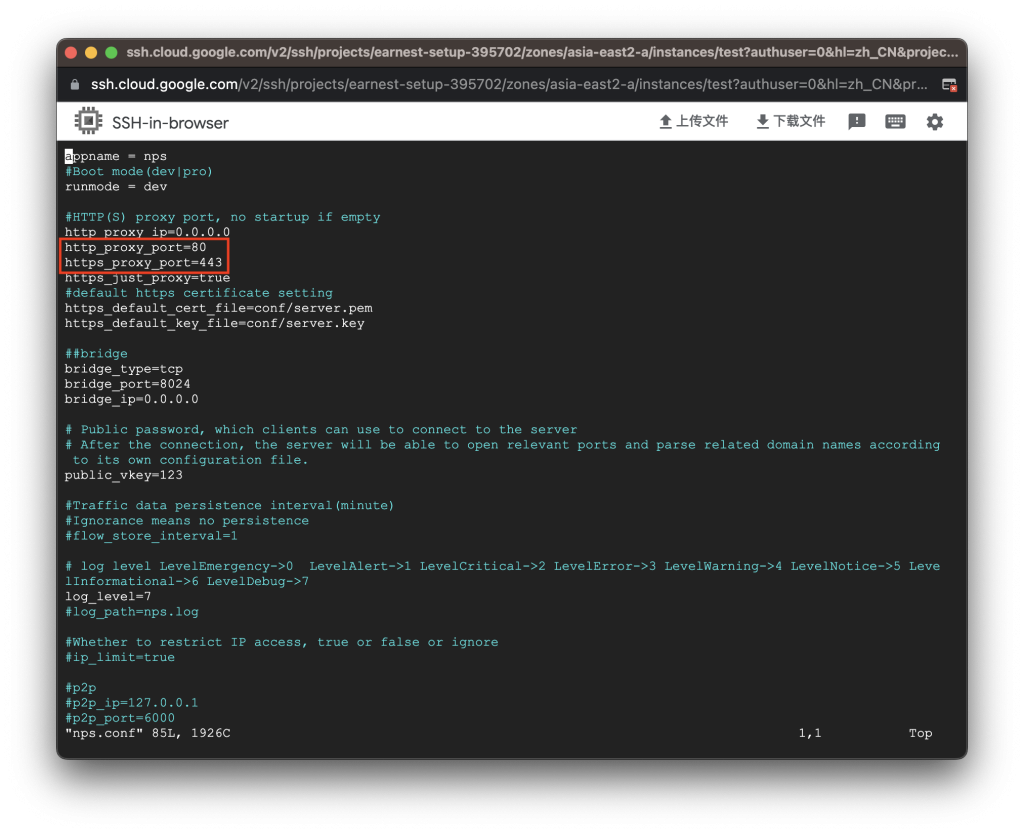
"listen_port": 10010, //监听端口
"users": [
{
"uuid": "bf000d23-0752-40b4-affe-68f7707a9661", //执行 sing-box generate uuid 生成
"flow": "xtls-rprx-vision"
}
],
"tls": {
"enabled": true,
"server_name": "www.microsoft.com", //客户端可用的 serverName 列表,暂不支持 * 通配符
"reality": {
"enabled": true,
"handshake": {
"server": "www.microsoft.com", //目标网站,标准:国外网站,支持 TLSv1.3 与 H2
"server_port": 443
},
"private_key": "UuMBgl7MXTPx9inmQp2UC7Jcnwc6XYbwDNebonM-FCc", // 执行 sing-box generate reality-keypair 生成
"short_id": [ //客户端可用的 shortId 列表,可用于区分不同的客户端
"0123456789abcdef" //执行 openssl rand -hex 8 生成或留空
]
}
}
}
],
"outbounds": [
{
"type": "direct",
"tag": "direct"
},
{
"type": "block",
"tag": "block"
}
],
"route": {
"rules": [
{
"geosite": "cn",
"geoip": "cn",
"outbound": "direct"
},
{
"geosite": "category-ads-all",
"outbound": "block"
}
]
}
}
8、测试配置文件是否有效
/usr/local/bin/sing-box run -c /usr/local/etc/sing-box/config.json
9、启动并设置sing-box为开机自启
systemctl enable --now sing-box
10、查看sing-box启动状态
systemctl status sing-box
#Clash配置示例
- name: vless
type: vless
server: x.x.x.x #ip地址
port: 10018 #端口
uuid: 0cd4ef7d-2d2b-4cc0-abba-57b6322e7575 #UUID
network: tcp
udp: true
tls: true
flow: xtls-rprx-vision
servername: www.microsoft.com #服务端server_nam
client-fingerprint: chrome
reality-opts:
public-key: ajBkMYVvF14hVLPw1cKwyMzHdAj7Rg6L6MyMg6btYV8 #服务端私钥对应的公钥
short-id: 0123456789abcdef #服务端short_id
目标网站是否符合标准检查网站
https://www.ssllabs.com/ssltest/